לכל המשווקים/אנליסטים מבינכם שחיפשו להוציא קצת יותר מידע על הלידים שמשאירים פניה באתר ולא יודעים איך לעשות את זה בצורה מסודרת/אוטומטית, רק רצינו להגיד- אנחנו כאן בשבילכם!

מה זה שדה חבוי בטופס?
שדה חבוי בטופס או בשמו האנגלי hidden value input הוא שדה שיש להוסיף בצורה ידנית בטופס שלנו באתר, ובאמצעותו נוכל לשדר לעצמנו או למערכות חיצוניות כגון CRM וכדו', יותר פרטים על הליד כגון מה מקור ההגעה שלו, מאיזה קמפיין הוא הגיע או האם משווק שותפים הביא את הפנייה ולייחס לו את הקרדיט.
השדה המוסתר אמור להתמלא בצורה אוטומטית, היות וכמו שאמרנו למעלה, אנחנו לא מצפים שגולש יזין בצורה ידנית מהו מקור ההפניה שלו או כל דבר כיוצא בזה.
בסופו של דבר, המידע הזה כאשר ישולב עם מערכת של טלפונים וירטואלים למשווקים, תוכל לתת לכם אינדקציה איזה מקור שיווק מכניס לכם את הלידים הכי איכותיים.
איך מוסיפים שדה חבוי?
ברמת העיקרון כל שעליכם לעשות הוא להוסיף ב HTML של הטופס עוד שדה בסינטקס הזה-
<input type="hidden" name="pick-a-name" value="pick-a-value">ולהחליף את השם לשם שמתאים לכם ואת הערך לערך שמתאים לכם (שאותו הערך יהיה משודר אח"כ להיכן שתחליטו), נשמע קל, לא?
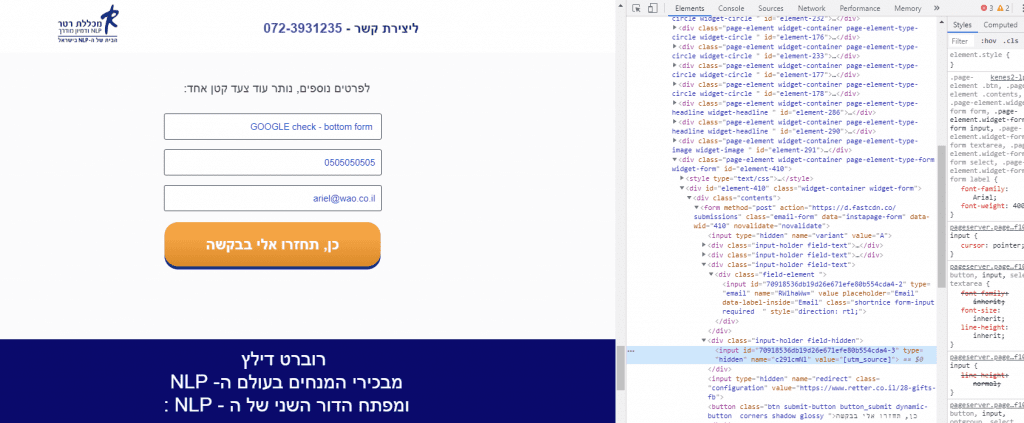
אז כאן בד"כ העלילה מתחילה להסתבך- בואו נגיד ואני מעוניין לעקוב אחר מקור הפניה שממנו הליד השאיר פרטים, אני יוצר דף, מעדכן את השדה החבוי בערך של מקור ההגעה, לצורך הדוגמא כרגע – "google"' וזה יראה משהו כזה
<input type="hidden" name="source" value="google">אממה, אם אני אנחית גולשים ממקורות תנועה אחרים, לדוגמא פייסבוק, ערך השדה החבוי עדיין יישאר גוגל.
אז.. איך ממשיכים מכאן?
דבר ראשון שנרצה לעשות הוא לדעת איך להגיע אל ערך השדה החבוי כדי שלאחר מכן נוכל לשנות אותו עם גוגל תג מנג'ר.
יש ללכת לשדה המוסתר > ללחוץ לחצן ימני על העכבר וללחוץ inspect element

לאחר מכן יש ללחוץ לחצן ימני על השדה החבוי > COPY > ואז ללחוץ על COPY JS PATH

כעת אנחנו נשמור את ה JS PATH של השדה החבוי עד שניצור את התג שלנו בGTM.
כעת, יש לנו לפתוח את גוגל תג מנג'ר ולהתחיל לעשות קסמים:
מה שנרצה לעשות הוא ליצור וריאבל בתג מנג'ר שיכיל את ערך הפרמטר של ה- utm_source מכתובת האתר, בכדי שהוא יספק לנו אינדקציה מאיזה מקור תנועה הגיע הליד (בהנחה כמובן שאתם מתייגים את המודעות בצורה נכונה)
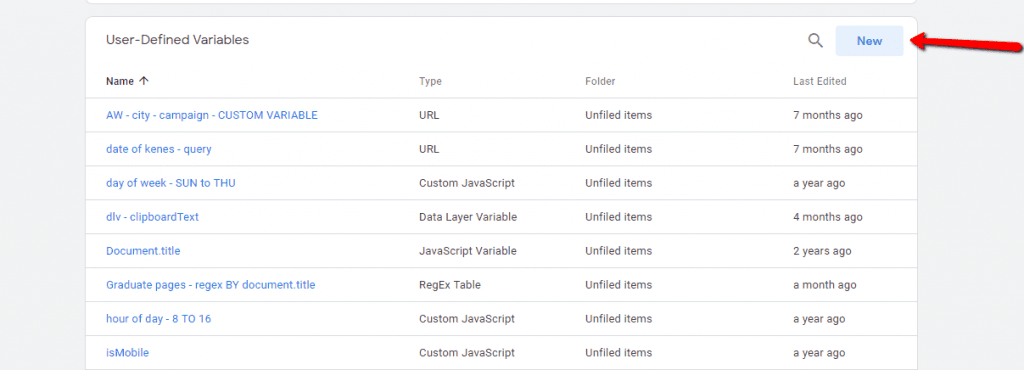
בהתחלה יש ללכת ל variables ולבחור ב- User-Defined Variables חדש

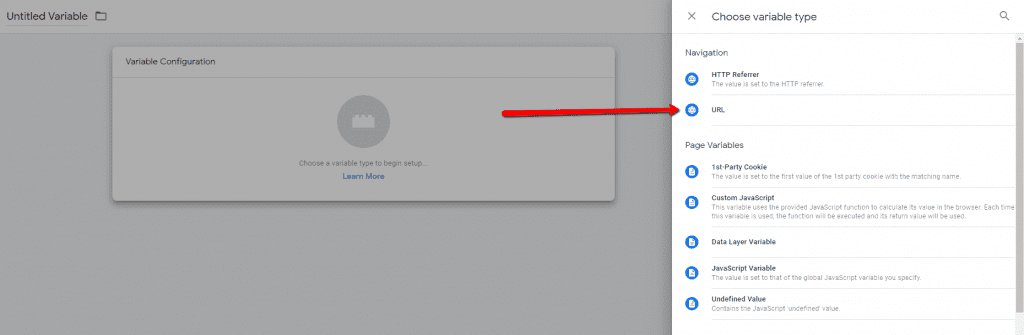
לאחר מכן לבחור בווריאבל של URL

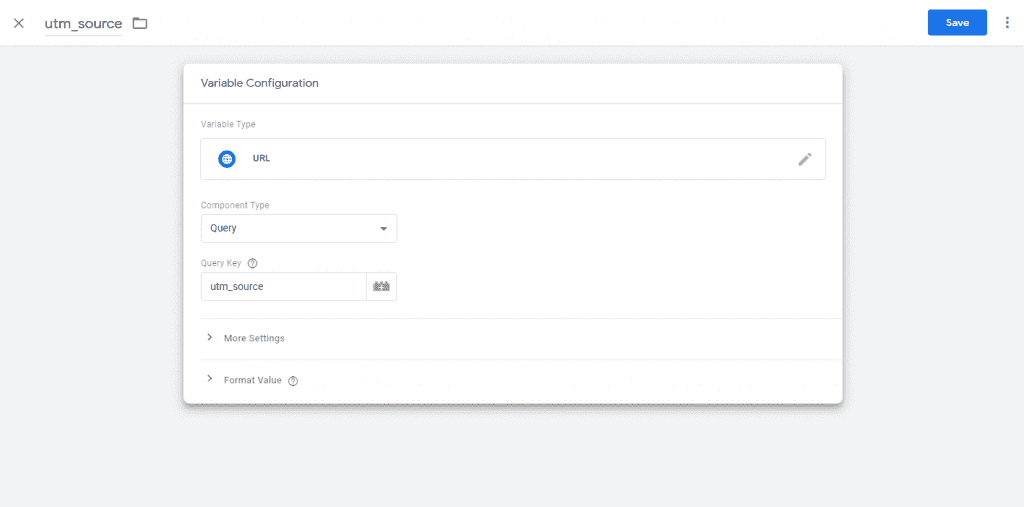
לבחור ב- Component Type של Query ukvzhi ולהזין ב- Query Key את הערך של utm_source

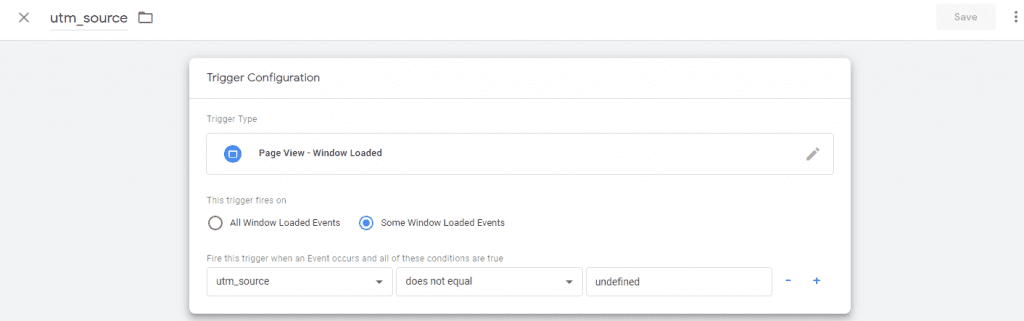
לאחר מכן יש ליצור טריגר שיפעל רק כאשר כתובת הדף מכילה את הפרמטר שלנו- utm_source,
לשם כך נגדיר כך שהטריגר יפעל רק כאשר הפרמטר שלנו לא יהיה שווה ל- undefined

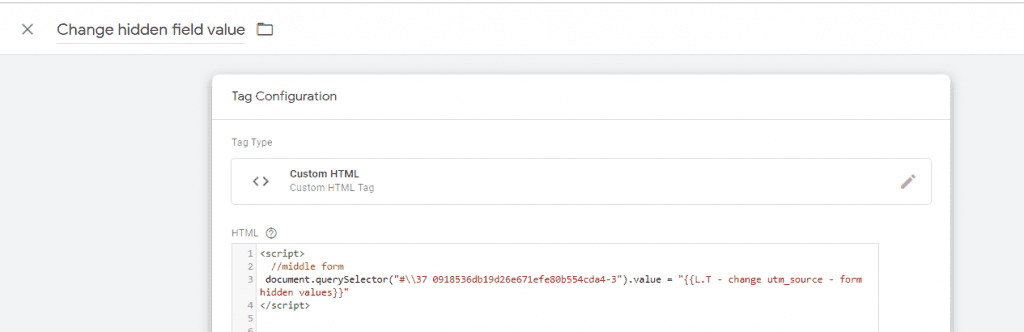
אחרון חביב, ניצור תג Custom HTML שידאג לשנות את ערך השדה החבוי, לשם כך אנחנו נדאג להעתיק את ה JS PATH של השדה החבוי שבדקנו בתחילת המדריך, נוסיף לו .VALUE= ולאחר מכן מרכאות, שבתוכם הוריאבל של utm_source שיצרנו ולבסוף לסגור מרכאות (לא לשכוח!)

מה הלאה?
יש לבדוק שאכן הכל תקין ע"י שליחת טופס כאשר אנחנו גולשים ממקור מסוים ולבדוק האם המערכת קלטה גם את השדה החבוי ואת הערך שלו
רוצים חיים קלים?
הכנו לכם מדריך מוקלט שידריך אותכם צעד אחרי צעד
תג מנג'ר מעניין אותך? אנחנו מזמינים אותך לקורס תג מנג'ר ייחודי שמועבר בהתאם לצורך שלך,




