האם קרה אי פעם מצב שרציתם להסתיר דברים מסוימים בדף מהגולש?
האם קרה שלקוח רצה שתעלימו את כפתור ההתקשרות באתר שלו בזמן שהוא בחופש?
אנחנו שמחים להגיד שזה אפשרי, גם ללא צורך של מתכנת.
בגוגל תג מנג'ר ישנה אפשרות להעלים איזה אלמנט שתרצו מהדף, זאת באמצעות JAVASCRIPT שמוצא את האלמנט הרצוי (או הלא רצוי במקרה שלנו) ומשנה את הגדרות הנראות שלו ל- DISPLAY:NONE
ובכך בעצם להעלים את האלמנט מהדף
למה שנרצה להעלים את האלמנט דווקא עם GTM?
יכולות להיות לכך הרבה סיבות, אך לדעתי הסיבה הכי טובה להשתמש בתג מנג'ר לשם כך היא השליטה שיש לנו,
נוכל לבחור באיזה דף, באיזה שעה או באיזו נקודת זמן להעלים את האלמנט, בקלות ובפשטות!
מה צריך כדי לעשות את זה?
מטעמי נוחות, מומלץ לתת ID ייחודי לאלמנט שאנחנו רוצים להעלים, אך אפשרי גם בלי
איך מתחילים?
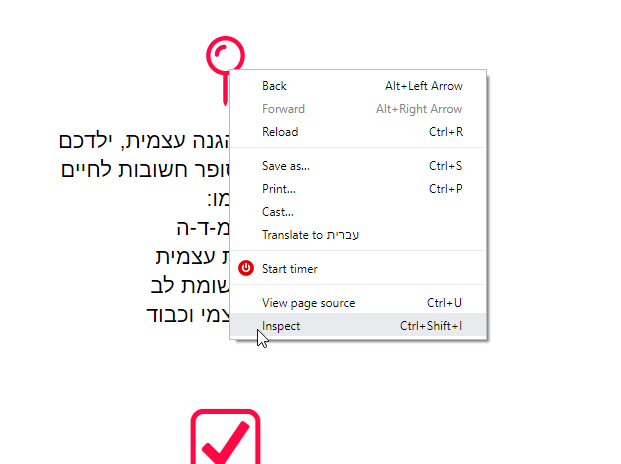
קודם כל יש להגיע לאלמנט שבחרנו להעלים וללחוץ על הלחצן הימני של העכבר > וללחוץ בדוק (INSPECT),

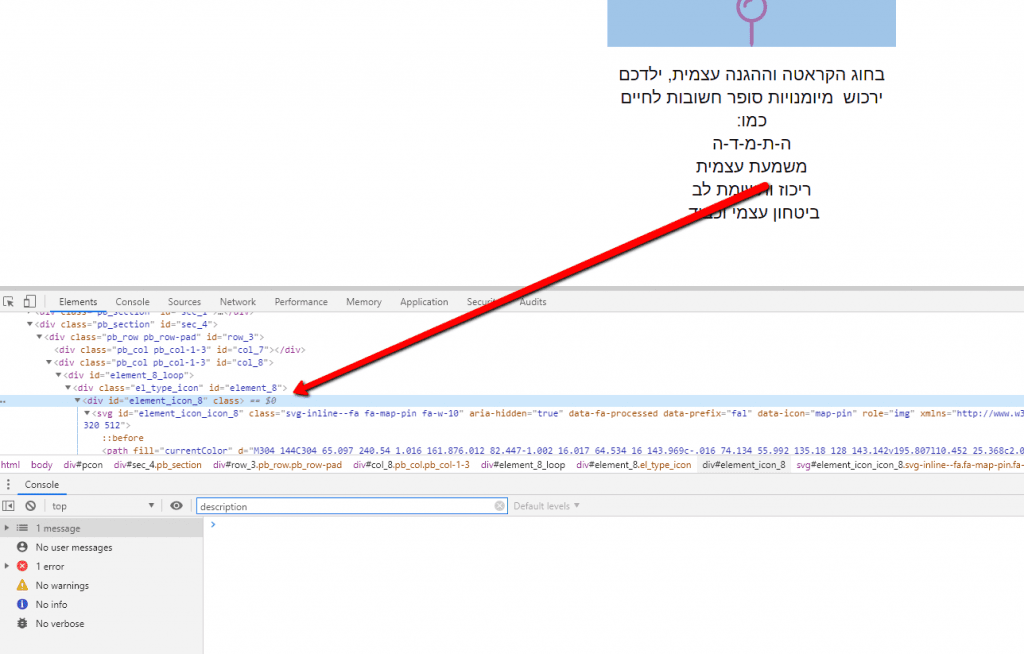
לאחר מכן נלך למה שנפתח בDEVELOPER TOOLS על האלמנט שלנו ונבחן האם יש לו ID

במקרה שלנו ה- ID הוא- " element_icon_8 ".
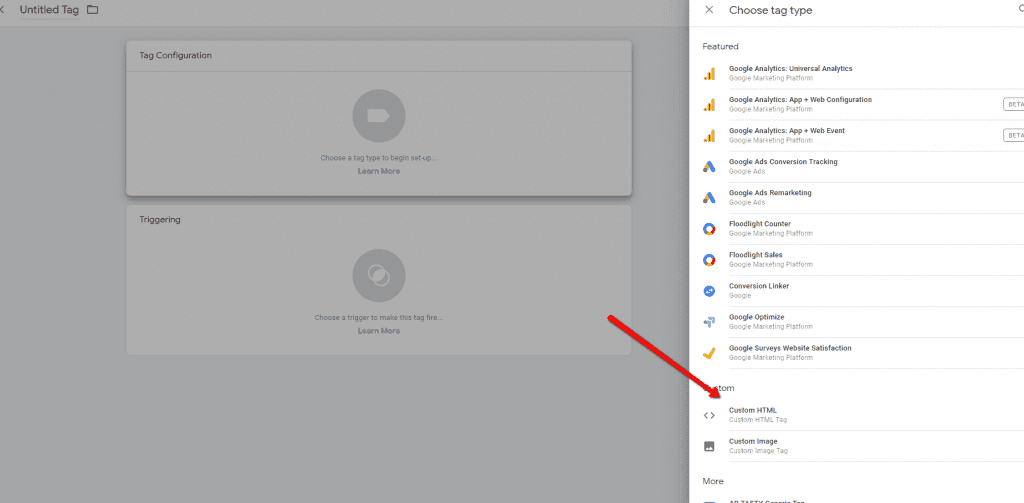
לאחר שיש לנו את האלמנט אנחנו נלך לתג מנג'ר וניצור תג מסוג קאסטם HTML

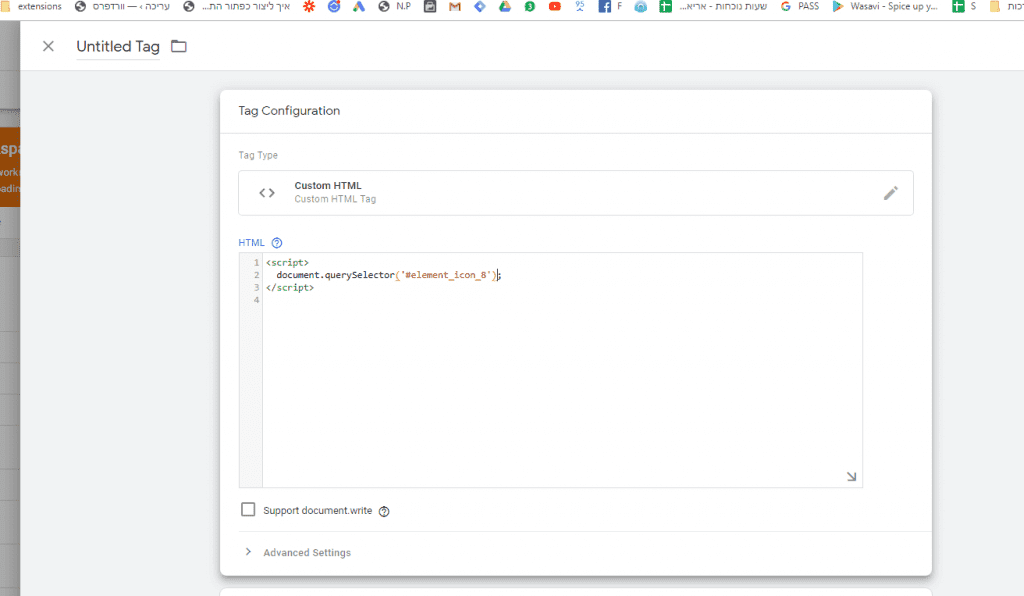
לאחר מכן ניצור תגיות סקריפט וביניהם נעתיק את שורת הקוד הבאה:
document.querySelector(YOUR-SELECTOR);
אך שבמקום "YOUR-SELECTOR" אנחנו נכתוב # (שמסמל, ID) ולאחר מכן את ה-ID שלנו, במקרה שלי element_icon_8.
זה אמור להראות ככה

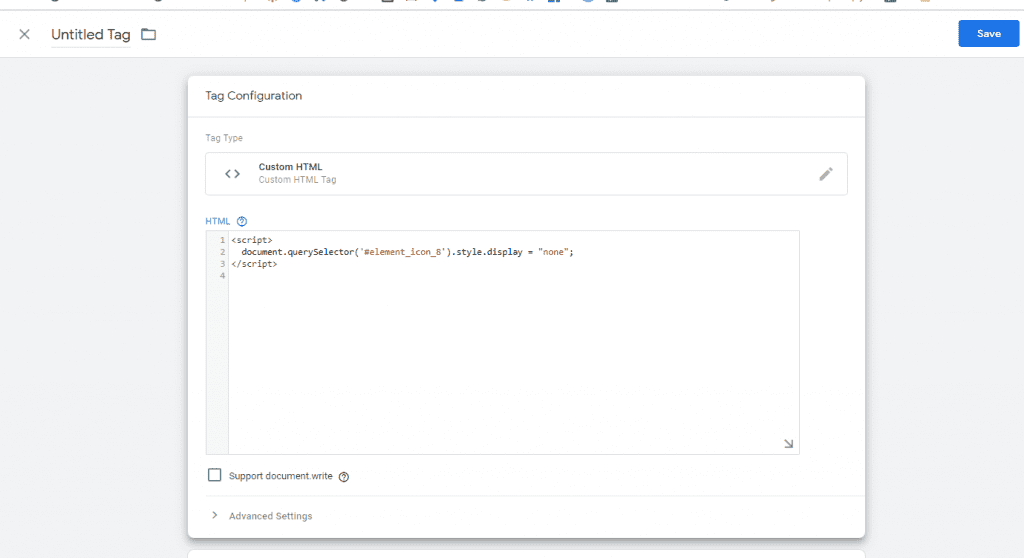
לאחר מכן, יש להוסיף בסיום הקוד פקודה שמבקשת שהעיצוב של האלמנט יהיה DISPLAY NONE, כדי לבצע את הפקודה יש להוסיף "style.display = "none"
זה יראה ככה

לאחר מכן יש פשוט ליצור את הטריגר שלכם, ולפבלש את התג וזהו… יש לכם תג היעלמות משלכם 🙂





